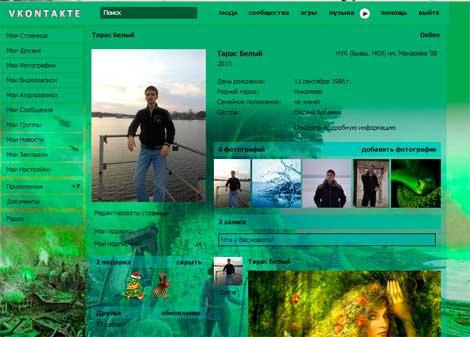
Now we will discuss the issue of how “VKontakte” to make the background of the main page. Specially for these purposes themes are created. They are cascading style sheets, or CSS, in other words, program code, which is part of web programming, and also allows you to change the appearance of any page. Having examined the rules for working with such topics, we will be able to show how to change the VKontakte background.
Instruction manual

Other browsers
Install Stylish to change the appearance of the VK using Mozilla Firefox. We restart the browser. Copy the text using the previously saved file with the selected theme. We go to the menu of the Stylish tool, which is located on the browser panel, press the button to create a style for "VK". Fill in the Description field. In the lower free space, insert text from a material that contains a cascading table. Click "Save" and restart the browser. We go to the social network. Here is the second option, how to make a background on VKontakte.«», . «», «», « » « ». « ». . , . CSS. «», , , . «», «», , , «». «». .
The following configuration methods can be considered more complicated. To begin with, it should be noted that the background attribute controls the background. In order to uniformly fill the entire page with the selected color, a special style tag is used: "body style =" with the corresponding number. For example, when you enter the parameter "000000" you will get a black background.Graphic arts
«body style» . . , , , . . background-repeat. position. ( 50 75%), , . background-attachment : .
So we figured out the question of how “VKontakte” to create a background, however, in order to add more personality to your page, you can, for example, set an unusual avatar length. It should be noted that the maximum size of the photograph,which can be used for these purposes is 200x500 pixels. If you try to upload a larger image, it will be fit proportionally into the specified frames. We will work with the avatar in Adobe Photoshop. Open the application. Set the desired width and height (200x500 px). We set the resolution more, and the color mode indicator does not matter for our task, you can leave 8 bits specified by default. The background is also important for the avatar. We’ll start with him. You can fill it with color using the Fill tool, which is located on the left side of the panel, or use the Gradient. As the main background, you can use the picture. So that it does not distort when entering, hold down Ctrl and drag the corner, reducing or enlarging the image to the required size.