first-child CSS . , . , .
CSS-
, , CSS-. , HTML.
" ", " ", " ". , DOM-, .
CSS , HTML-, .
first-child CSS . , .
HTML-.
<!-- 1. --> <ul> <li> </li> <li> </li> <li> </li> </ul> <!-- 2. --> <p> <b> </b> . <i></i> - . <i></i> - . <a href="#"> </a> </p>
, .
<!-- 1. --> <li> </li> <!-- 2. --> <b> </b>
CSS . , , .
b:first-child { text-decoration: underline; }
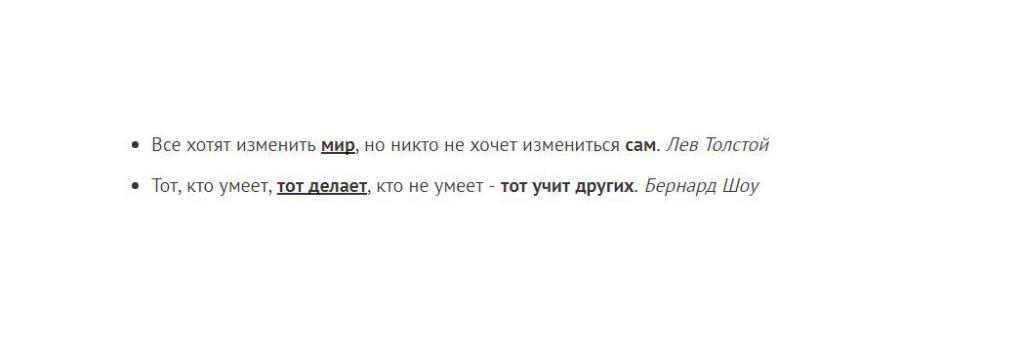
b .
<ul> <li> <b></b>, <b></b>. <i> </i> </li> <li> , , <b> </b>, - <b> </b>. <i> </i> </li> </ul>

, , b :first-child. , .
, CSS, :
.class:first-child {} [alt]:first-child {} *:first-child {}
first-child CSS , . , , .
.
<ul> <li> <i> </i> <b></b>, <b></b>. </li> <li> <i> </i> , , <b> </b>, - <b> </b>. </li> </ul>

, CSS- , i.
<br>. HTML-, . , CSS first-child .
, first-of-type. , CSS first-child, .
b:first-of-type { text-decoration: underline; }

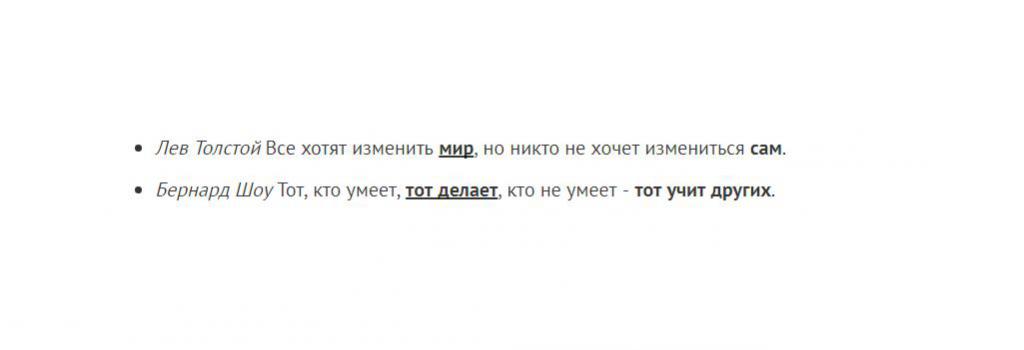
, b.
last-child, CSS first-child, .